Quartier libre
Suite au premier design du site de Dofus que vous pouvez retrouver ici, ainsi qu'aux différents retours obtenus, je me suis lancé dans la version 2 du redesign de Dofus. Comme la première fois, je rappelle l'exercice : il s'agit de repenser la page d'accueil de manière fictive. J'aborde donc différents designs et approches que je partage ici.
Pour ce deuxième essai, j'avais envie de laisser parler un peu plus ma créativité et de sortir des codes classiques des sites de jeux vidéo. Il s'agit d'une version purement visuelle, probablement peu fonctionnelle dans de réels cas d'utilisation. Basé sur le bento design, ce redesign s'inscrit dans une vague typiquement tendance en 2024 dans le domaine du web design.
Mais c'est quoi, le bento design ?
Le bento design est une approche de conception inspirée des boîtes bento japonaises : un équilibre parfait entre fonctionnalité, esthétique et organisation. Chaque élément trouve sa place dans un espace bien défini, créant des interfaces visuelles claires, harmonieuses et agréables à explorer.
C’est le mariage du minimalisme et de l’efficacité, avec une touche d’élégance qui met l’utilisateur au cœur de l’expérience.
Et pourquoi le bento ?
Plusieurs raisons m'ont poussé à choisir cette direction, pas forcément toutes justifiées mais qui me plaisent :
- C'est un design relativement tendance en 2024 (même si pas spécialement pour un site de jeu).
- Cela m'a permis de travailler avec les layouts Figma.
- Le design est responsive, ou du moins facilement adaptable.
- J'aime le Japon 🇯🇵.
- Et tout simplement, parce que ça me plaît !
Pour guider mon processus, j'ai cherché quelques inspirations. En voici quelques exemples :
Le bento design se caractérise par des sections espacées de manière cohérente et des éléments marquants, rappelant ces petites boîtes japonaises bien organisées.
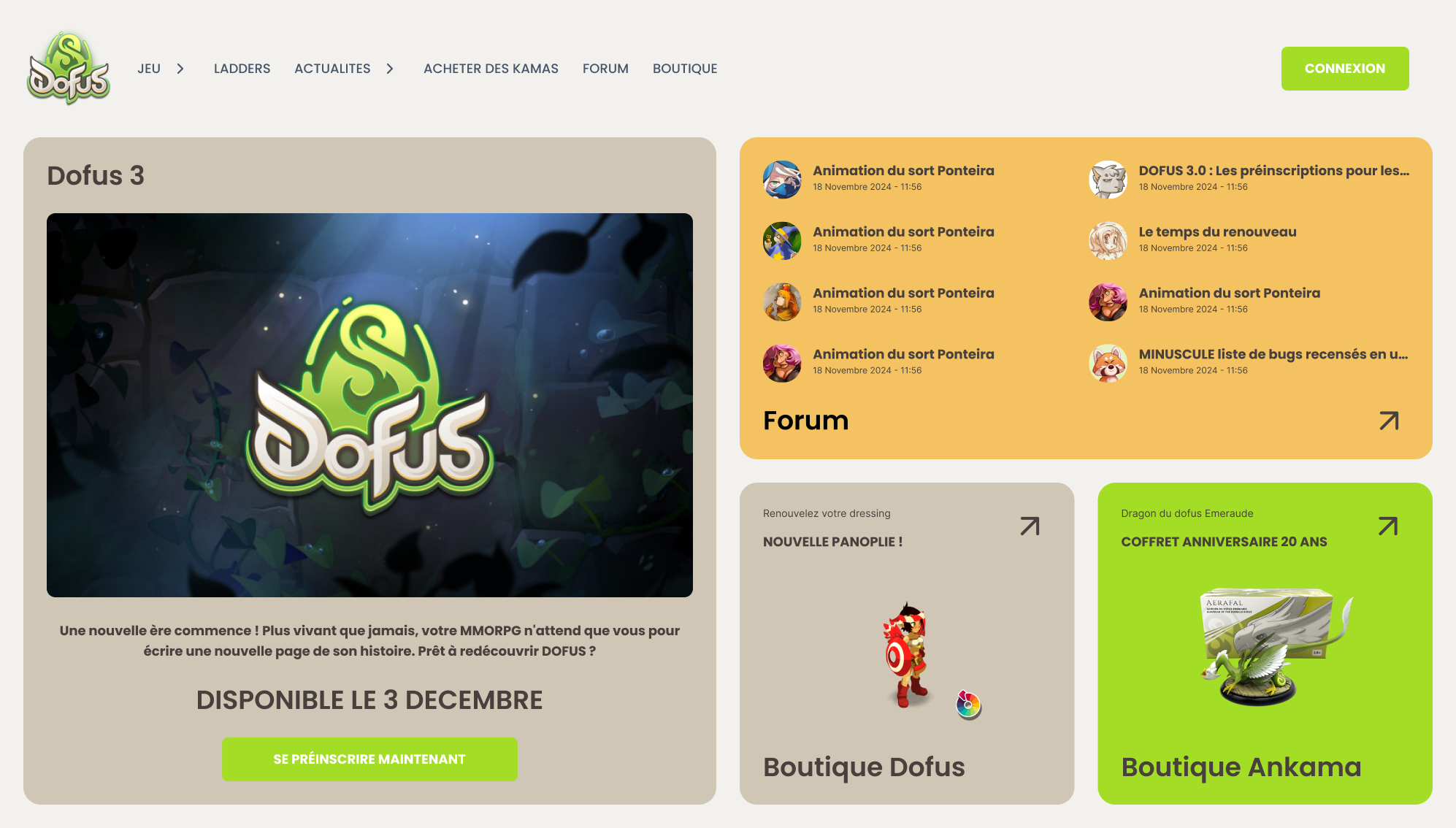
Ma version 2 : Redesign de la page d'accueil Dofus
Voici ma version 2 de la page d'accueil du site Dofus :
Conclusion
Un deuxième essai que je trouve personnellement concluant. Je ressens une réelle progression, que ce soit sur Figma ou en termes de design UI. J’ai notamment appris à utiliser les layouts ainsi que les variables sur Figma, tout en explorant d’autres fonctionnalités intéressantes qui feront peut-être l’objet d’un prochain article.
N'hésitez pas à me partager votre avis en commentaire sur ce deuxième essai ! Qu'en pensez-vous ?
Logiciels et ressources utilisées :
LeZellus